Vorbereitung von Mediendaten
Optimieren Sie das visuelle Erlebnis: Mediendaten, perfekt vorbereitet für ihre Website.
Optimieren Sie Ihre Inhalte, begeistern Sie Ihre Besucher!
Perfekt vorbereitete Mediendaten für Ihre erfolgreiche Website!
Die technische Vorbereitung und Bearbeitung von Mediendaten sind von entscheidender Bedeutung, um sicherzustellen, dass Ihre Website ansprechend und professionell wirkt. Von der Benennung im Rahmen der Suchmaschinenoptimierung und Konvertierung in komprimierte, ladezeitoptimierte Dateiformate bis hin zur Anpassung von Größe und DPI spielen verschiedene Faktoren eine Rolle. Ein strukturierter Ansatz zur technischen Vorbereitung Ihrer Mediendaten kann sicherstellen, dass sie optimal auf Ihrer Website präsentiert und eingebunden werden. Zudem können auch Nachkolorierungen mittels einer speziellen Software und digitale Restaurierungen an einzelnen Bildern vorgenommen werden und zu einer besseren Qualität ihrer Website beitragen.
Vorbereitung von Mediendaten
- DPI-Korrektur
- Größenanpassung
- Freistellen
- Nachkolorierung (Softwareseitig)
- Restauration (Risse, Schäden, Lücken)
- Benennung der Datei unter OnPage-SEO Gesichtspunkten
- Konvertierung in andere Dateiformate (WEBP, WEBM, AVIF u.v.m.)
- Tinifying (Komprimierung)
- Upload und Bereitstellung im Joomla! oder WordPress CMS
Bildbearbeitung – Nachkolorierung – Restauration
In der Welt der digitalen Bildbearbeitung liegt unser Schwerpunkt auf der Restauration und Nachkolorierung von Bildern. Bei der Restauration geht es darum, beschädigte oder alterungsbedingte Mängel zu korrigieren, wie etwa Risse, Kratzer, Flecken oder Verblassen. Wir verwenden eine Vielzahl von Techniken, um diese Defekte zu beseitigen, sei es durch das Retuschieren beschädigter Bereiche, das Wiederherstellen verlorener Details oder das Glätten von Falten und Rissen.
Die digitale Nachkolorierung ist ein weiterer Schwerpunkt unserer Arbeit. Hierbei geht es darum, Schwarz-Weiß- oder ältere Farbfotos mit lebendigen Farben zu versehen, um ihnen eine zeitgemäße oder sogar historisch korrekte Ästhetik zu verleihen. Wir verwenden spezialisierte Software und ihre künstlerische Sensibilität, um die Farben passend zum Stil und zur Atmosphäre des Bildes auszuwählen und zu applizieren.
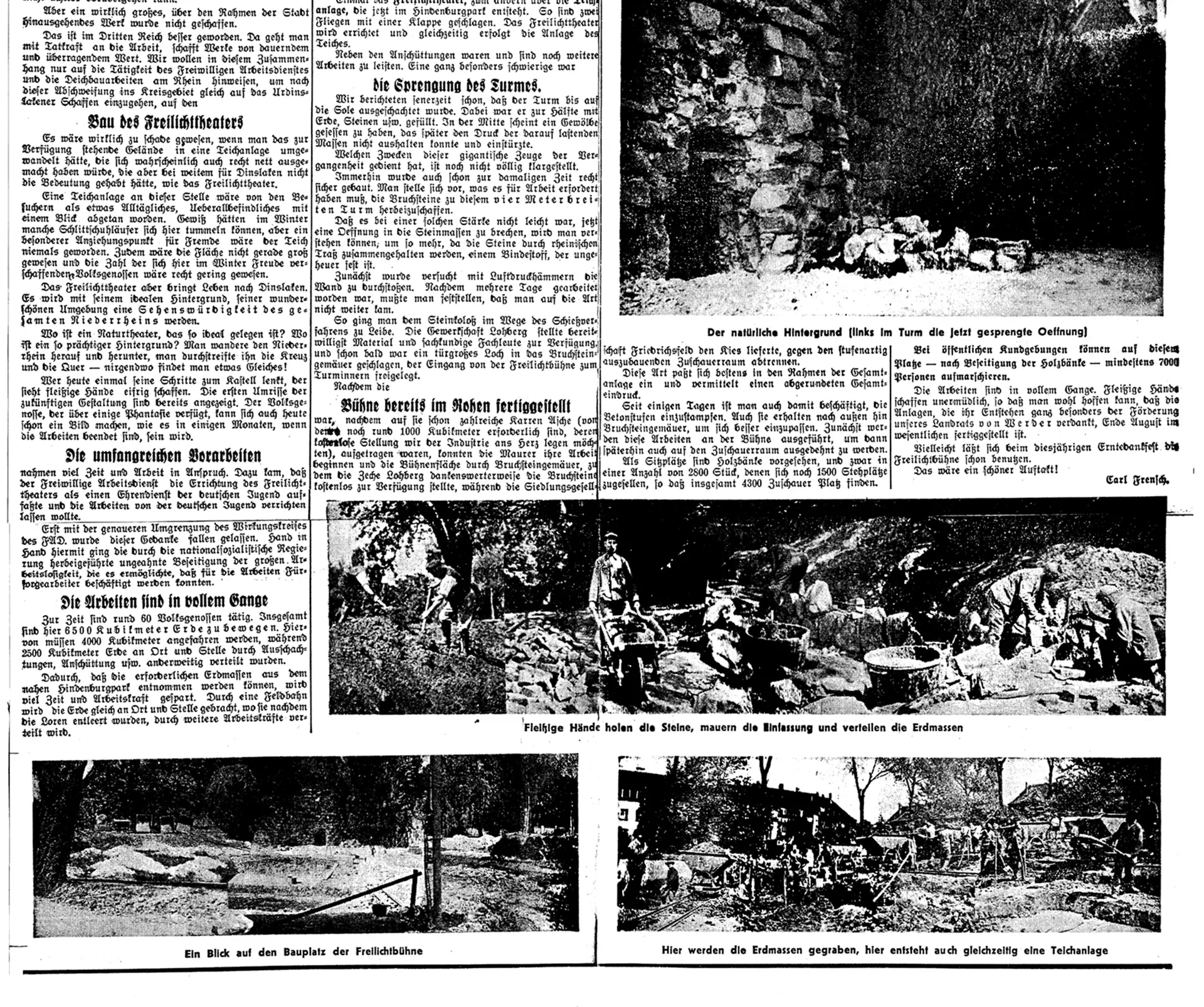
Darüber hinaus bieten wir auch Dienstleistungen zur Verbesserung der Bildqualität an, wie etwa die Entfernung von Staub, Kratzern oder unerwünschtem Bildrauschen. Hierbei arbeiten wir mit äußerster Präzision, um sicherzustellen, dass das endgültige Bild eine klare, scharfe und ansprechende Darstellung bietet. Auch das Zusammenfügen mehrteiliger Scans, wie zum Beispiel großer oder mehrseitiger Zeitungsartikel erledigen wir ebenso gern für Sie, wie das Entfernen von Vergilbungen aus alten Dokumenten und Presseartikeln.
Unsere Methoden basieren auf jahrelanger Erfahrung in der Bildbearbeitung für unsere Kunden. Wir setzen moderne Software und Werkzeuge ein, um die bestmöglichen Ergebnisse zu erzielen, während wir gleichzeitig den ursprünglichen Charakter und die Integrität des Bildes respektieren. Unsere Arbeit ist eine Fusion aus Technik und Kreativität.
Beispiele zur Restauration
Beispiele zur Nachkolorierung
Beispiele zum Zusammenfügen mehrteiliger Scans und zur Restauration alter Zeitungsartikel
Optimieren Sie Ihre Website : Inhaltspflege für nachhaltigen Erfolg!
Bildvorbereitung – Benennung – Konvertierung – Tinifying – Upload
Die Bildvorbereitung ist ein wichtiger Schritt, um sicherzustellen, dass Ihre Bilder optimal für den Einsatz auf Ihrer Website oder in anderen digitalen Medien vorbereitet sind. In diesem Prozess spielen verschiedene Schritte eine entscheidende Rolle, darunter die Benennung unter OnPage-SEO Gesichtspunkten, die Konvertierung in ein effizientes und für das Internet geeignetes Dateiformat, das Tinifying der Dateien und der Upload der Daten in die Mediendatenbanken des Joomla! oder WordPress CMS. Indem die richtigen Techniken und Werkzeuge verwendet werden, kann die Qualität Ihrer Bilder verbessert werden, die Ladezeiten Ihrer Website optimiert und eine positive Benutzererfahrung sichergestellt werden.
Benennung (OnPage-SEO)
Konvertierung
Überprüfen Sie das Dateiformat Ihrer Daten und konvertieren Sie diese gegebenenfalls in ein geeigneteres Format für den Einsatz im Web. Gängige Formate für Bilder sind WEBP und AVIF, aber auch JPEG, PNG und GIF finden noch Verwendung. Für Audio- und Videodaten kommt es auf die gewünschte Qualität an und es muss hier von Fall zu Fall entschieden werden, welches Format sinnvoll ist. Wir beraten Sie gern bezüglich des Formats, das am besten zu Ihren Anforderungen passt, unter Berücksichtigung von Faktoren wie Dateigröße, Transparenz und Farbtreue sowie Framerate, Audioqualität und Auflösung.
Tinifying
Der Begriff „Tinifying“ bezieht sich auf die Optimierung der Dateigröße Ihrer Bilder, um die Ladezeiten Ihrer Website zu verbessern. Dies kann durch verschiedene Methoden erfolgen, einschließlich der Reduzierung der Bildabmessungen, der Anpassung der Komprimierungseinstellungen und der Verwendung von Bildoptimierungswerkzeugen. Ziel ist es, die Dateigröße Ihrer Bilder zu minimieren, ohne dabei die Bildqualität zu stark zu beeinträchtigen. Dies trägt dazu bei, die Ladezeiten Ihrer Website zu verkürzen und die Benutzererfahrung zu verbessern, insbesondere auf mobilen Geräten oder bei langsamen Internetverbindungen.
Upload und Bereitstellung im CMS
Beispiel zu erzielten Komprimierungsraten
je nach Dateiformat und Auflösung am Beispiel einer Bilddatei
Grundlage dieser Tabelle ist die zu diesem Zweck fotografierte Dreibogenbrücke in 59399 Olfen. Diese Aufnahme wurde mit einem Samsung Galaxy S24 Ultra in höchster Auflösung erstellt und mit Adobe Lightroom nachbearbeitet. So haben wir ein mögliches Alltagsszenario darzustellen.
Mit dem bearbeiteten Bild als Grundlage haben wir in der folgenden Tabelle versucht aufzuzeigen, wie sowohl die Auswahl der richtigen DPI (Dots per Inch – Pixeldichte), der Auflösung, das gewählte Dateiformat als auch späteres Tinifying die Dateigröße beeinflusst. Einige Dateiformat nutzen, genau wie das Tinifying eine verlustbehaftete Komprimierung, die allerdings so gering ausfällt, dass sie auf einer Website nicht ins Gewicht fällt.
Es sollte also schon bei der Planung der Website oder bei der Vorbereitung der Bilddaten entsprechend darauf geachtet werden, um „schlanke“ und für eine schnelle Ladezeit optimierte Bilddaten für die Website bereitstellen zu können.
Ähnliche Verfahrensweisen sind auch bei Audio- und Videodaten üblich, auch wenn es sich da um andere Parameter wie Bitraten, Frameraten und verlustfreie und verlustbehaftete Komprimierung handelt.