Ladezeit Optimierung
Pagespeed Optimierung

Was ist eigentlich die Ladezeit bzw. der Pagespeed einer Webseite?
Als Ladezeit oder Pagespeed bezeichnet man die benötigte Zeit vom Aufrufen der Webseite in einem Browser wie Google Chrome oder Mozilla FireFox bis zur kompletten Darstellung der Webseite auf einem Endgerät wie einem Smartphone, Tablet oder PC.
Bereits seit Ende 2009 analysiert und bewertet Google die Ladezeiten und zeigt diese auch in der Search Console (vormals Webmaster Tools) an. Spätestens seit Mitte 2018 ist der Pagespeed bei Google offiziell ein wichtiger Rankingfaktor. Dies bedeutet nicht dass die Relevanz der Webseite weniger Gewicht hat als die Ladezeit aber grade im Bereich der Mobilgeräte ist der so genannte Pagespeed-Faktor extrem wichtig geworden.
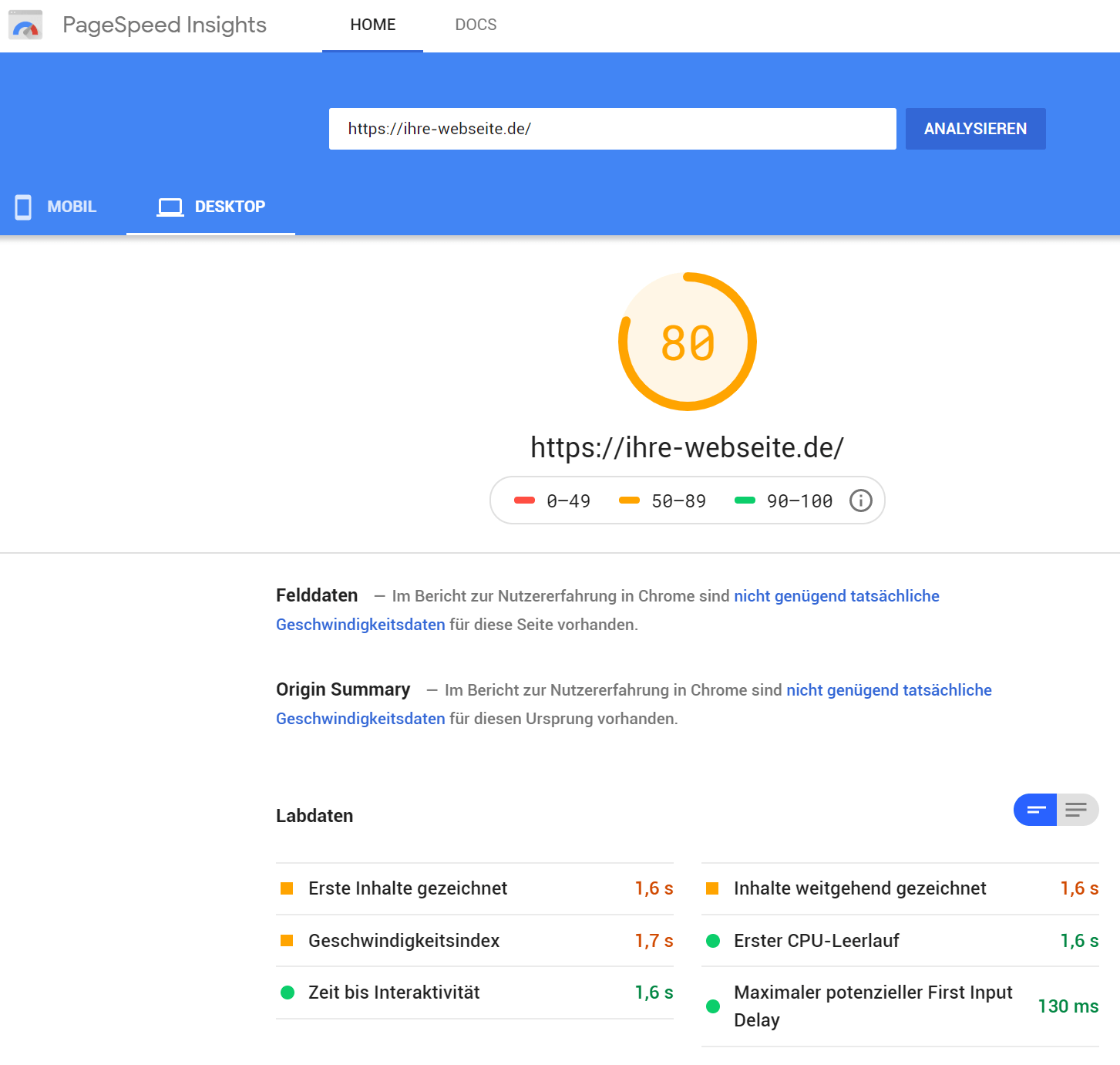
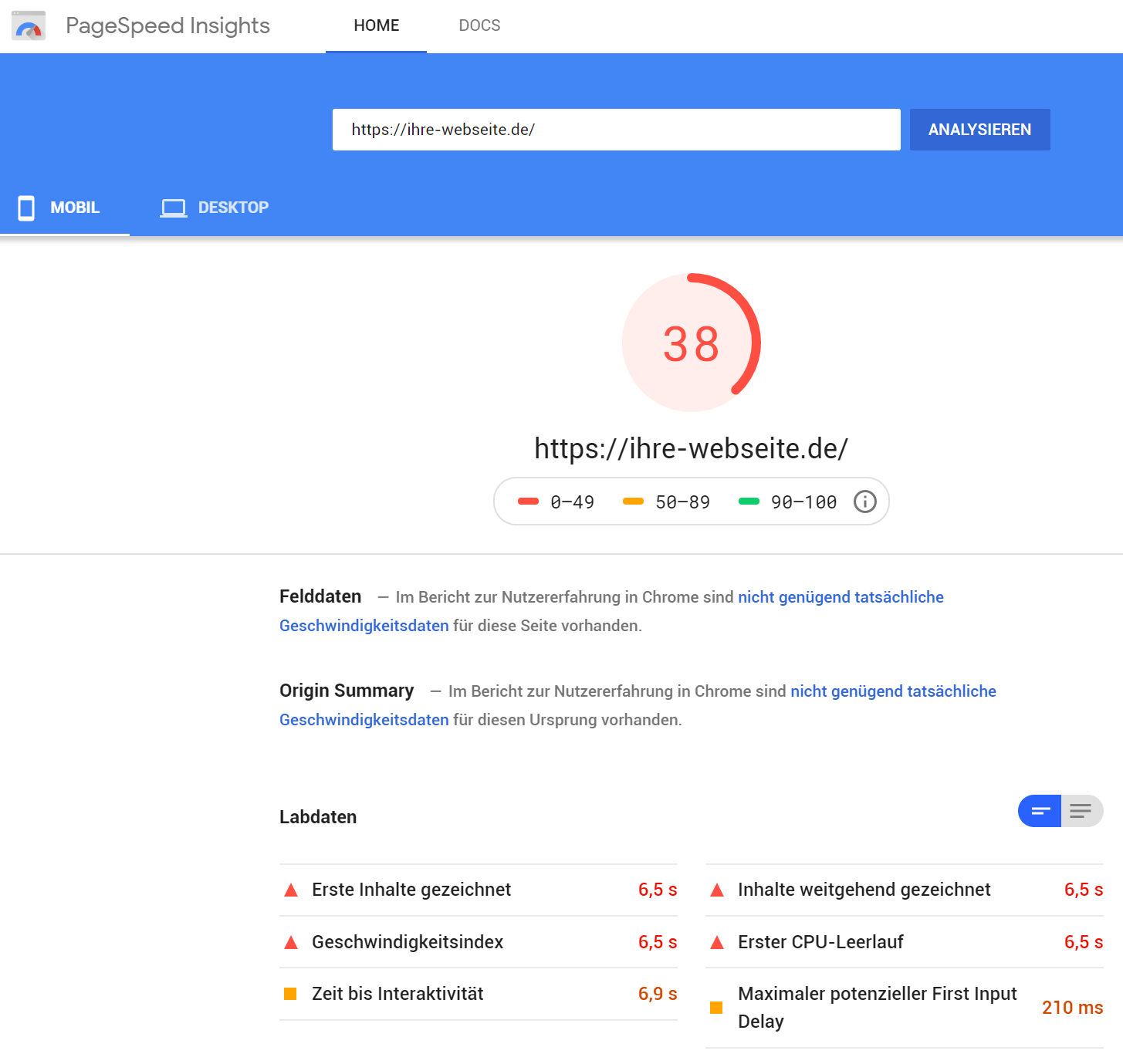
Gemessen wird der Google Pagespeed über ein frei zugängliches Online Tool, folgen Sie einfach dem Link zu Google PageSpeed Insights. Google PageSpeed Insights prüft die eingegebene URL (Seite), nicht die ganze Domain, sowohl im Deskop als auch im Mobilen Bereich und gibt in den Analyserergebnissen einen Aufschluss über die Probleme und zeigt ebenso mögliche Verbesserungsvorschläge an. Es gibt aber auch noch andere Tools mit denen eine URL geprüft werden kann, worauf im weiteren Verlauf noch eingegangen wird.
Um dies zu erreichen müssen sowohl die technischen als auch die inhaltlichen Vorraussetzungen gegeben sein. Hierzu zählt ein schneller Hoster, welcher technische Möglichkeiten wie OPCache, Bilderkomprimierung, HTTP/2 und GZip zur Verfügung stellt ebenso wie eine gut programmierte Webseite oder ein optimiertes Content Management System. Weiterhin ist es wichtig Mediendaten wie Bilder, Videos und Audiodateien in Größe und Qualität an die Nutzung im Internet anzupassen und entsprechend komprimierte Dateiformate zu nutzen.
Was bedeutet Ladezeit Optimierung bzw. Pagespeed Optimierung einer Webseite?
Bei der Ladezeit Optimierung bzw. PageSpeed Optimierung geht es in erster Linie darum den Ladevorgang soweit wie möglich zu verkürzen, Mediendaten klein zu halten oder zu komprimieren und den technischen Anteil einer Seite (URL), sprich den programmierten Quellcode, so gering wie möglich zu halten.
Dies ermöglicht das möglichst schnelle Laden der Webseite auf dem Endgerät des Webseitenbesuchers und somit potentiellen Kunden. In der Zeit der Smartphones und Tablets ist es also enorm wichtig einen möglichst schnellen Seitenaufbau sicherzustellen, um die Absprungrate der Webseitenbesucher so gering wie möglich zu halten.
Dieser Vorgang kann vor allem bei händisch programmierten Webseiten durchaus ein langwieriger und kostenintensiver Vorgang sein. Bei Content Management Systemen gibt es generelle Praktiken, wie zum Beispiel Caching, was schon vor der eigentlichen Optimierung einen enormen Geschwindigkeitszuwachs erreichen sollte.
Besonders zeitaufwendig wird der Vorgang, wenn jede Seite (URL) der Webseite geprüft, optimiert und danach nochmals geprüft werden muss. Vor allem das spätere Anpassen hunderter Bilder, Videos oder Audiodaten mit nachfolgender Kontrolle ist sehr aufwendig und es sollte vorher genau abgewogen werden, ob dieser immense Aufwand aus betriebswirtschaftlicher Sicht Sinn macht. Eventuell ist eine grobe, teilautomatisierte Überarbeitung durch Software oder Tools hier sinnvoller und ein später folgender Austausch der Inhalte besser.
Prinzipiell ist es sinnvoll die Ladezeit Optimierung bzw. die PageSpeed Optimierung von Anfang an zu berücksichtigen und die Mediendaten bereits während des Aufbaus der Seiten (URL’s) entsprechend vorzubereiten und einzubinden. Wenn Sie hierfür nicht das technische Wissen haben, lassen Sie sich von ihrem Webdesigner oder Webmaster ein entsprechendes Konzept mit eine Arbeitsliste erstellen. So haben Sie die Kosten nur für das erstellen des Konzepts und können viel Zeit und Geld sparen. Auch wir erstellen ihnen gern ein passendes Konzept und beraten Sie zum Themenbereich Ladezeit Optimierung bzw. PageSpeed Optimierung.
Wie teste ich die Ladezeit bzw. den Pagespeed meiner Webseite?
Im Internet finden sich einige Anbieter, die die kostenlose Prüfung der Ladezeit bzw. des PageSpeed jeweils einer URL ermöglichen. So können Sie nach und nach jede einzelne URL ihrer Webseite auf die Ladezeit und mögliche Probleme prüfen.
Unsere Empfehlungen zur Prüfung der Ladezeit einer Seite (URL):
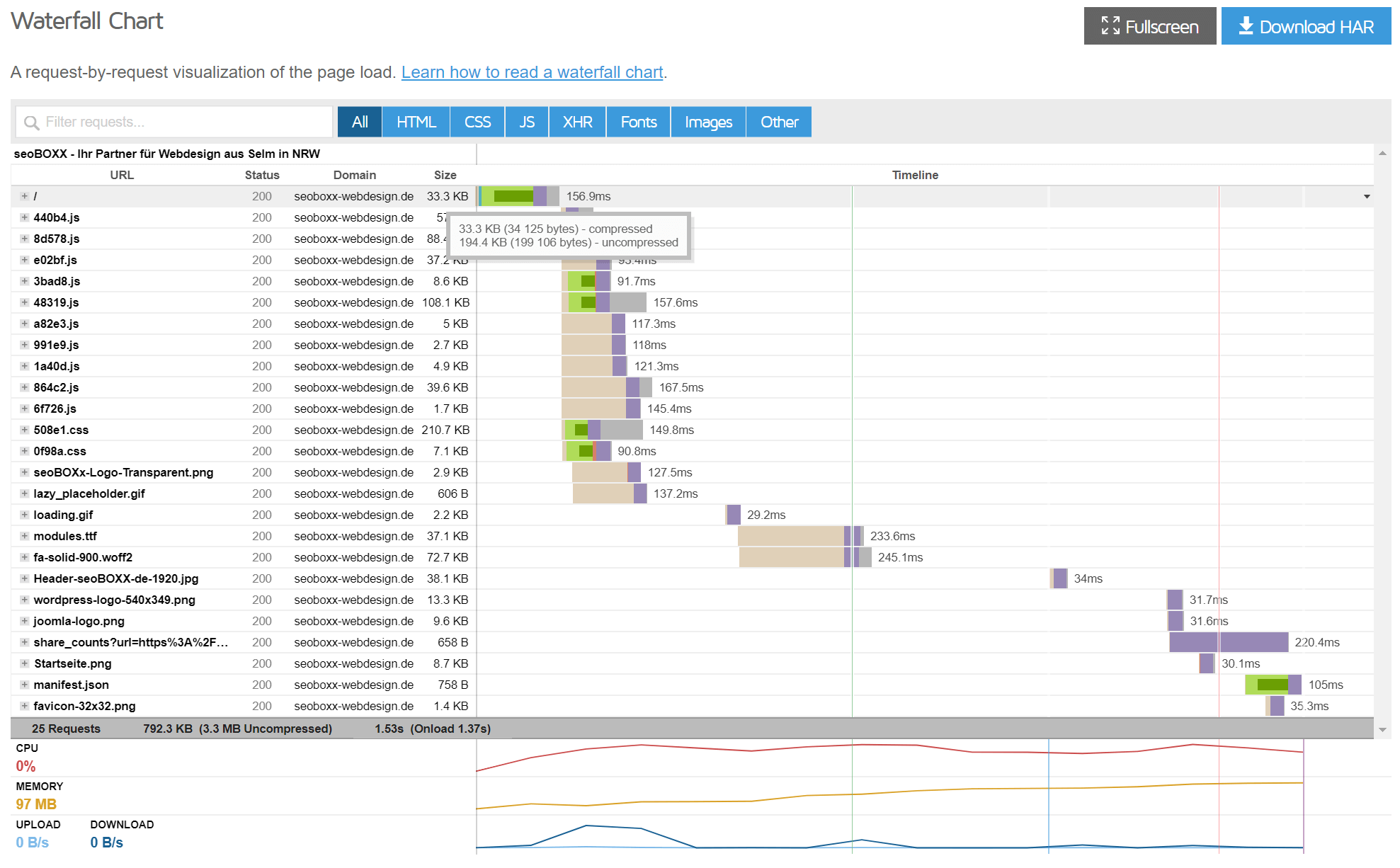
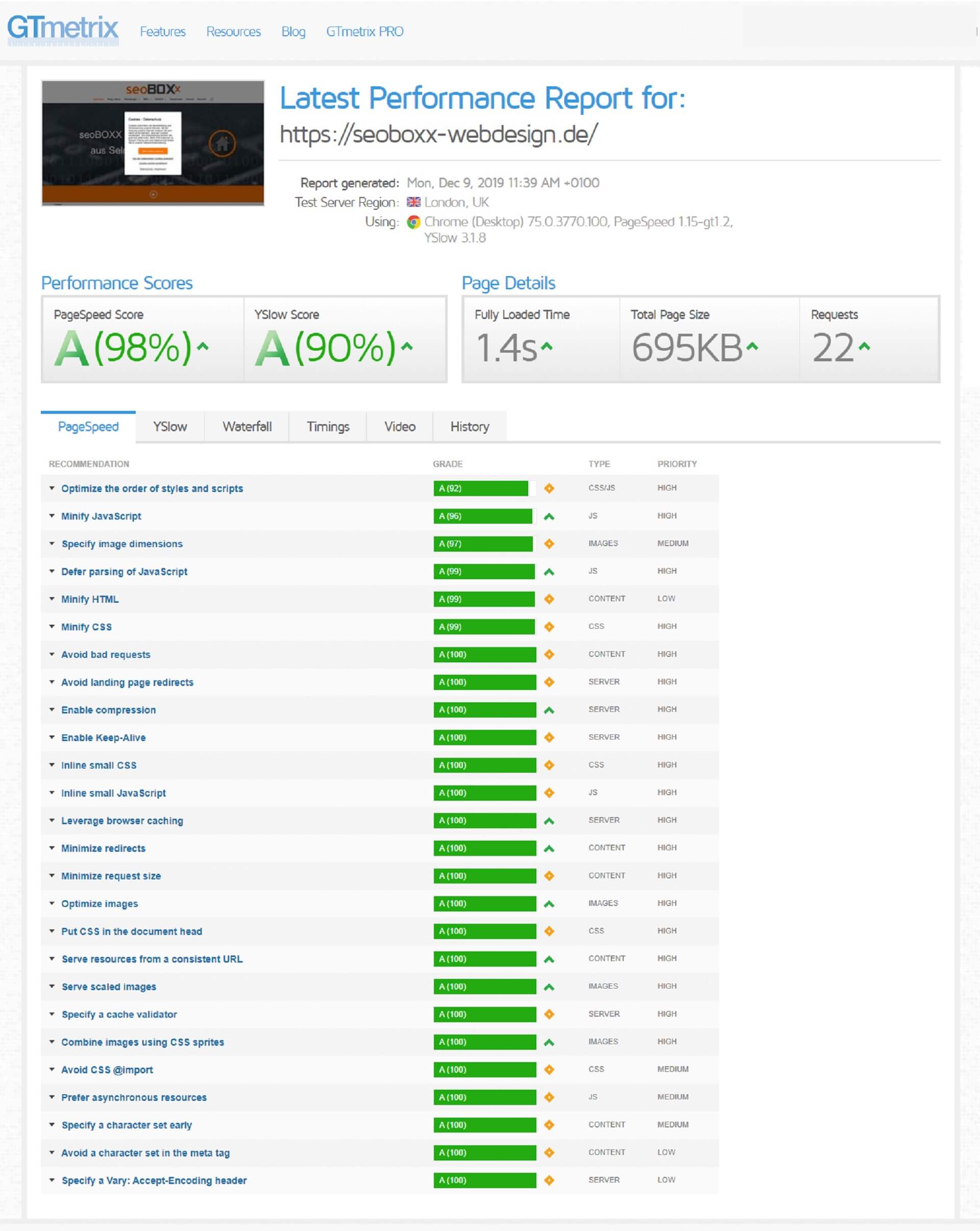
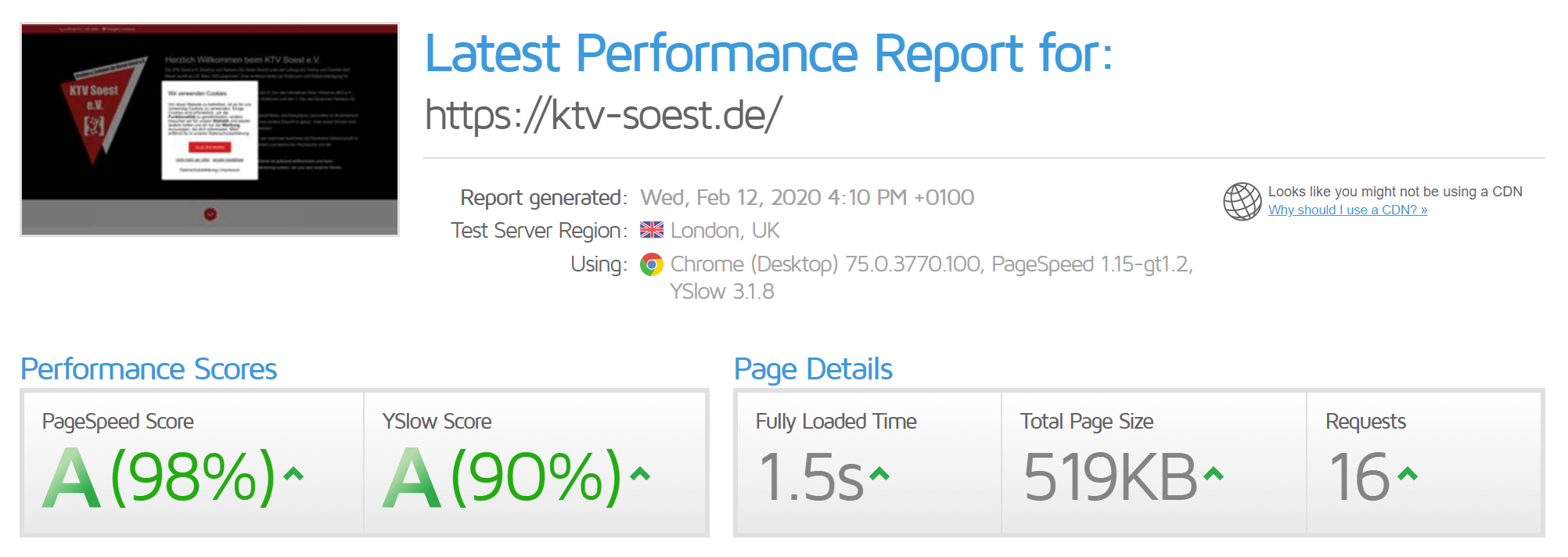
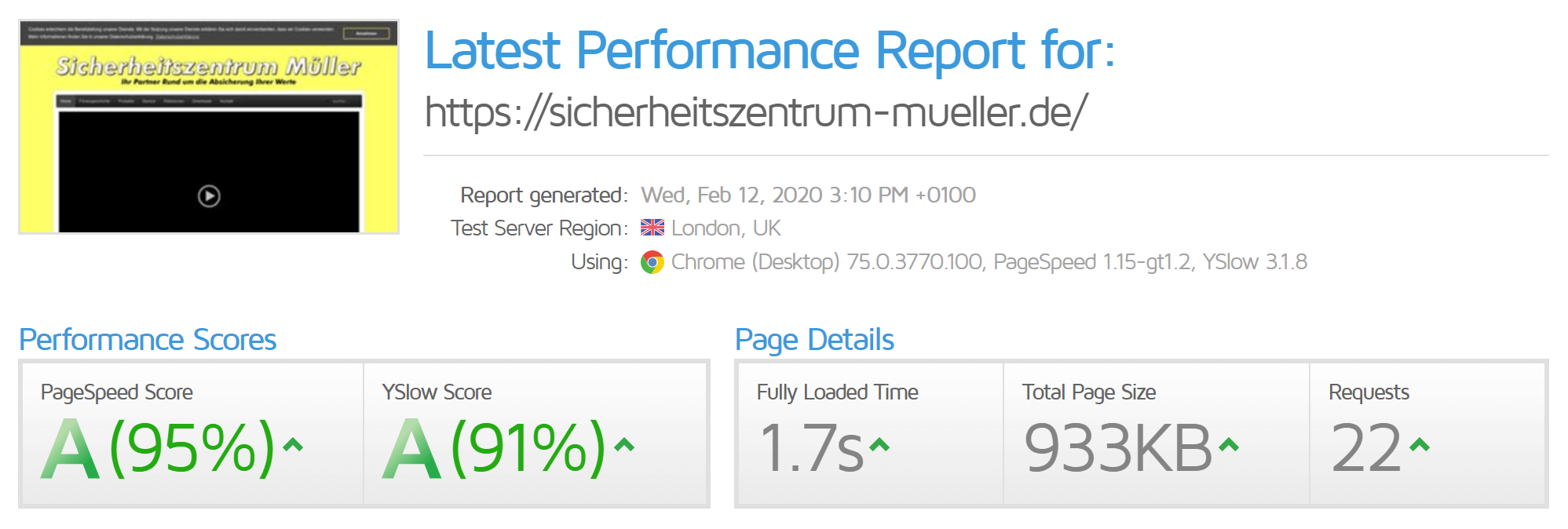
Vor allem bei unserem Favoriten GTMetrix erhalten Sie besonders detaillierte Informationen zu den vorliegenden Problematiken (siehe Bild rechts) und passende Erklärungen dazu. Zudem beinhaltet die Analyse bei GTMetrix ein Wasserfalldiagram (ehemals Yahoo YSlow) (siehe Bild unten), welches eine detaillierte Übersicht über den genauen Ladevorgang grafisch aufbereitet.
Welche Referenzen haben Sie für den Bereich Ladezeit Optimierung bzw. PageSpeed Optimierung?
Es kommt immer wieder die Frage auf welche Referenzen es zum Thema Ladezeit Optimierung gibt und wie man etwas nachweisen kann. Hier empfehlen wir zunächst einmal den Blick in unsere Kategorie Ladezeitenoptimierung in unseren Referenzen. Auch weitere Projekte wie zum Beispiel die Webseite des Sicherheitszentrum Müller aus Bad-Neuenahr oder die Webseite des KTV Soest e.V., um nur zwei unserer Kundenseiten zu nennen, sind nach Vorgaben der Kunden und innerhalb deren Budgets optimiert worden.
Was kostet die Ladezeit Optimierung bzw. PageSpeed Optimierung durchschnittlich?
Die Kosten der Ladezeit Optimierung variieren je nach Anzahl der URL’s, je nach genutztem CMS oder selbst programmiertem Quellcode. Grundsätzlich ist es in einem CMS wie WordPress und Joomla durch die Zuhilfenahme von PlugIns und Erweiterungen einfacher als bei selbst programmierten Webseiten die Ladezeiten zu optimieren. Hier kommt es vor allem darauf an wie zentral Skripte und CSS bisher ausgelagert wurden und in welchen Strukturen und in welcher Form Mediendaten abgelegt wurden.
Sollten Sie Interesse an einer Prüfung ihrer Webseite oder spezieller URLs ihrer Webseite haben oder benötigen ein unverbindliches Angebot so kontaktieren Sie uns gern!
Wie kann ich selbst die Ladezeit der Seiten (URL’s) meiner Webseite optimieren?
Auch hier kommt es darauf an ob Sie eine händisch programmierte Webseite oder ein Content Management System nutzen. Generell sind aber folgende Punkte bei der Ladezeit Optimierung besonders zu berücksichtigen:
- Dedizierter Webserver vor Shared Hosting
Nutzen Sie nach Möglichkeit kein Shared-Hosting sondern einen eigenen Server, auf dem nur Sie ihre Webseite hosten. Bei Shared-Hosting kann es sein, dass Sie zusammen mit hunderte Webseiten auf einem Webserver gehostet werden und somit wenig Leistung für ihre Webseite bereit steht. Ein dedizierter Webserver ist hier in jedem Falle die erste Wahl.
- Webserver Optimierung
Optimieren Sie ihren Webserver oder auch ihren Webspace und passen Sie ihn an ihr Besuchervolumen, das Transfervolumen sowie das Sicherheitsbedürfnis an. Bei einer Standardkonfiguration kann es dazu kommen, dass Module mitlaufen die nicht benötigt werden oder Module, die den Betrieb schneller machen würden nicht installiert wurden.
- Weiterleitungen (301 Redirect)
Nutzen Sie so wenig 301er Redirects wie möglich. Weder die Suchmaschinen Robots noch die Webseitenbesucher finden solche Praktiken gut. Bedenken Sie auch, dass der Google Robot ein Limit von 5 aufeinander folgenden Redirects hat udn danach das Crawling abbricht.
- GZIP Komprimierung
Nutzen Sie das serverseitig gängige GZIP Komprimierungsverfahren zur Senkung des Datenvolumens um bis zu 65%.
- HTTP/2
Suchen Sie sich einen Hoster, welcher das HTTP/2 Protokoll anbietet oder installieren Sie das HTTP/2 Modul auf ihrem Webserver. Hiermit werden die Einzeldateien einer Seite (URL) parallel abgearbeitet und nicht wie sonst nacheinander. Dies bringt eine enorme Verbesserung der Ladezeit.
- CDN (Content Delivery Network)
Lagern Sie Skripte, CSS Dateien oder Mediendaten auf so genannte Content Delivery Networks aus. Hier können die oft verwendeten Daten parallel von einem externen Webserver parallel geladen werden. Auch diese Praxis bringt eine immense Verbesserung der Ladezeit. Leider ist das Einbinden von Content Delivery Networks in Content Management Systeme meist etwas aufwendig und erfordert Programmierkenntnisse.
- Caching
Nutzen Sie sowohl die Cachingfunktionen ihres Webspaces/Webservers als auch Caching PlugIns oder Lazy Loading in ihrem Content Management System.
- Meidendaten (Bilder/Videos/Audios)
Prüfen Sie welche Bildgrößen für welche Geräte oder Anzeigevarianten benötigt werden und skalieren Sie ihre Bilder dementsprechend. Nutzen Sie Komprimierungsverfahren um die Dateigrößen gering zu halten. Nutzen Sie für das Internet optimierte Dateiformate wie WebM.
- CSS Sprites
Verwenden Sie die CSS Sprites Technik und erstellen Sie Grafiken, welche kleinere Einzeldateien zusammenfassen. Auch hier macht es Sinn für mehrere URL’s passende Grafiken zu nutzen und diese bestenfalls von einem Content Delivery Network zu laden.
- Skripte
Fassen Sie Skripte zusammen in eine Datei. Prüfen Sie welche Skripte Sie auf welcher URL benötigen und erstellen Sie sich für die verschiedenen Fälle jeweils eine Skriptdatei, welche dann beim Abruf der Seite (URL) bestenfalls von einem Content Delivery Network geladen wird.
- CSS
Strukutireren Sie ihr CSS gut durchdacht. Nutzen Sie nicht zu lange Klassennamen oder ID’s. Führen Sie CSS Dateien zusammen und erstellen Sie diese in URL-Gruppen. Lagern Sie die CSS Dateien auf einem Content Delivery Network Server aus.
- HTTP Requests
Halten Sie die Anzahl der HTTP-Requests so gering wie möglich. Jede Mediendatei, jede CSS Datei, jedes Skript erzeugt einen HTTP-Request und beeinträchtigt die Ladezeit und somit ihr Ranking in den Suchmaschinen massiv.
In den obenstehenden Punkten finden Sie eine Fülle Informationen, was bei einer Webseite in der Ladezeit Optimierung zu beachten ist. Vieles davon lässt sich sehr gut umsetzen, verlangt aber auch einen entsprechenden Kostenaufwand in der Anfangszeit. Wichtig ist im Hinterkopf zu haben, dass jedes Byte was übertragen werden muss und jede weitere Datei (Medien, Skripte etc.) die Ladezeit negativ beeinflusst. Im Idealfall haben Sie für jeden URL ein Stylesheet (CSS Datei) und eine Skriptdatei sowie die Mediendaten für die Inhalte.
Kontaktieren Sie uns und lassen Sie sich von uns kostenlos beraten!
Services | Dienstleistungen
Wir bieten Ihnen den vollen Service rund um das Thema Webdesign und Webseiten in Selm, Bork, Olfen, Vinnum, Nordkirchen, Südkirchen, Capelle, Cappenberg, Lünen, Alstedde, Brambauer, Lüdinghausen, Seppenrade, Werne, Waltrop, Datteln, Oer-Erkenschwick sowie in den Kreisen Unna, Hamm, Coesfeld, Recklinghausen, Warendorf, Steinfurt. Weiterhin sind wir auf Wunsch auch in NRW oder auch bundesweit tätig.
Hierzu zählen wir ebenso die kostenlose Beratung und selbstverständlich ein kostenloses und unverbindliches Angebot an Hand ihrer Vorgaben und Wünsche.
Unser Webdesign Service
- Webdesign | Webseiten | Webshops
- Webdesign | Webseiten | Webshops für Existenzgründer
- Webdesign | Webseiten | Webshop Kostenkalkulator
- Wartung | Pflege | Wartungsvertrag
- Providerwechsel | Domaintransfer
- Webhosting | Webserver | Webspace
Unser SEO Service
- SEO | Suchmaschinenoptimierung | SEO-Analysen
- Ladezeitoptimierung | Pagespeedoptimierung
- SEO Software | SEO Tool WebsiteAnalyser